11月8日えびすクローズセミナー 「Illustrator パッケージのデザイン1」
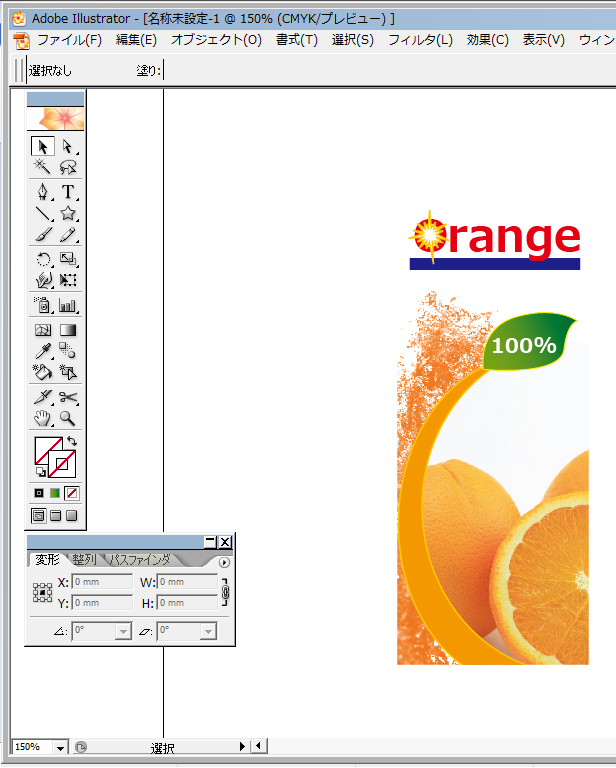
Do◯eのオレンジジュースのパッケージデザインでIllustratorの練習

まず、Photoshopで水しぶきの写真を加工します。「塗りつぶしまたは調整レイヤー」をクリックし、「レベル補正」を選択します。シャドウやハイライト、中間色を調整します。はっきりした色調にした方が今回は使いやすいです。

塗りの色をオレンジ色にしておきます。「塗りつぶしまたは調整レイヤー」をクリックし、「グラデーションマップ」を選択し、「OK」をクリックします。

レイヤーパレット「背景」をダブルクリックして、レイヤー0にします。「自動選択ツール」を選び、許容値を変更します。許容値が低いと、クリックしたピクセルに非常に近いカラーが選択されます。選んだ画像によって最適な数値が違うので、何度か試してみましょう。「隣接」のチェックを外します。

ファイル→WEB用に保存で、PNG-24で、「透明部分」にチェックを入れ、保存します。(修正があるかもしれないので、Photoshopの形式でも保存しておきましょう)

Illustratorの作業に入ります。「長方形ツール」をクリックし、描画エリアをクリック。長方形ウィンドウが表示されるので、幅45、高さ120で「OK」をクリック。

長方形をガイドに変更します。表示→ガイド→ガイドを作成をクリック。

先程作った水しぶきの画像を、「ファイル」→「配置」で取り込みます。

三日月のような形を作ります。楕円形を描き、コピーして少しずらします。「パスファインダ」(表示されていない場合「ウィンドウ」→「パスファインダ」でパレットを出します)の「形状エリアから前面オブジェクトで型抜き」をします。

オレンジの画像を「ファイル」→「配置」で取り込みます。画像が大きいときはシフトを押しながら角を掴んで小さくするか、変形パレットで、高さと幅を変えます。右側の鎖がつながっているときは縦横比が固定されているので、どちらかに数字を入れるとそれに合わせてもう一方の数字も変わります。

オレンジの画像を使う部分だけ楕円形で切り抜きます。画像の上に見せたい部分の大きさに楕円形を描きます。オレンジの画像と楕円形を選択し、「オブジェクト」→「クリッピングマスク」→「作成」をクリックします。

三日月型に切り抜いたオブジェクトを塗りをオレンジ、線を黄色で線の幅を今回は1ptにしました。長方形の上に水しぶき(再背面)、オレンジの画像(前面)、三日月型オブジェクト(オレンジより前面)をバランス良く配置していきます。背面、前面は「オブジェクト」→「アレンジ」→「前面」や「最前面」で選択します。

葉っぱを「ペンツール」で描きます。塗りの色をグラデーションにします。グラデーションをクリック、カラーボックスに使いたい色をドラッグします。

先程描いた葉っぱを移動し、大きさを調整します。文字ツールで、「Orange」「100%」の文字を入れます。

スターツールで星型を書きます。ドラッグして星型を描いている途中でキーボードの矢印↑(上向き)を押すと頂点の数が増え、↓(下向き)を押すと頂点の数が減ります。

「ダイレクト選択ツール」で頂点のアンカーポイント動かして頂点をランダムに伸ばしていきます。

星型の線の色を黄色、線の幅を適当な太さにして「Orange」のOの文字の上に重ねます。文字の下に青色で線を引きます。
11月15日の「Illustrator パッケージのデザイン2」に続きます。ここで終わるときはこの先に進んでください。

ガイドにしてあった長方形を線に戻します。「表示」→「ガイド」→「ガイドを解除」

長方形を最前面にし、すべてのオブジェクトを選択して、クリッピングマスクを作成します。

保存をして出来上がりです。

コメント コメントは承認制です。すぐに反映されませんので、ご了承ください。