10月18日えびすクローズセミナー 「PHOTOSHOPでweb用のバナーを作る」
web用のプロフィールやバナー等を作ります。

写真を正方形にトリミングします。切り抜きツールを選び、web用のバナーなので、幅500px、高さ500px、解析度72にします。

切り抜きます。

長方形ツールで右側に長方形を書きます。

縦書き文字ツールで文字を書きます。

文字に効果をつけます。レイヤーパレットで文字の入っているレイヤーを右クリック。レイヤー効果を選ぶ。

文字が見づらいので縁取りをします。境界線をクリックし、サイズ(線の太さ)や、カラー等を選ぶ。

ドロップシャドウで、影をつけ、「OK」をクリック。(10月11日のその2を参照)

効果をつけたレイヤーの右側に下向き三角▼があり、クリックするとレイヤー効果が表示される。

つけた効果一つ一つに「目玉マーク」がついているので、クリックして隠すとつけた効果が見えなくなる。(ドロップシャドウの目玉マークを隠すと、影がなくなっている)もう一度クリックすると見えるようになる。

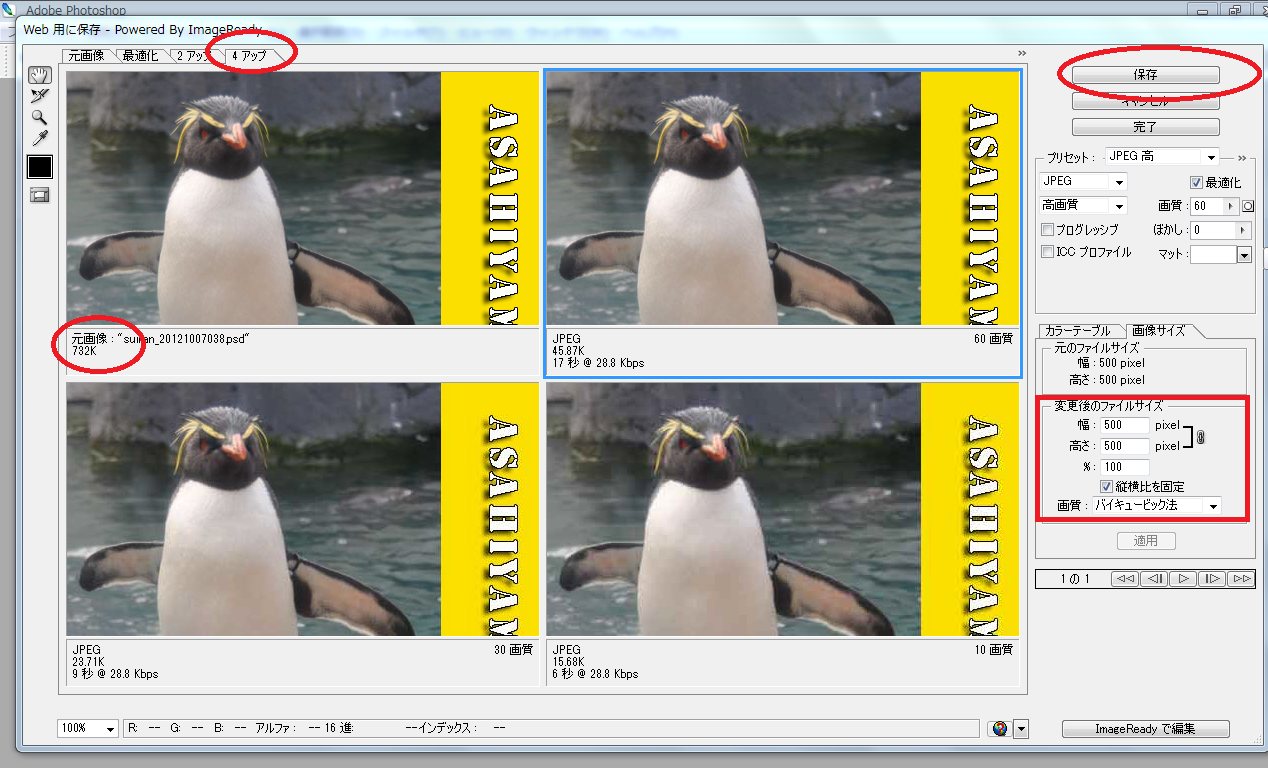
web用に作った写真なので、「ファイル」→「web用に保存」で保存する。
※ただし、「web用に保存」で保存するとJPEGやPINGなどで保存されるので、レイヤー情報等がなくなります。あとで編集する場合は、保存でフォトショップ形式で保存しておきます。

4アップで見ると元画像と画質を落としていったものが一度に見られます。保存しておきたい画質を選んで保存をします。また、ここで、ファイルサイズを変えることもできます。

コメント コメントは承認制です。すぐに反映されませんので、ご了承ください。