10月25日えびすクローズセミナーその2 「Photoshopでクリッピングマスク2」
図形で画像を切り抜く方法

切り抜きたい画像を選んで(今回は左側のペンギンの写真)クリック。今回は切手風に切り抜きたいので、カスタムシェイプツールをクリックします。

シェイプの横にある下向き三角を(赤丸のところ)クリック。いろいろな図形が出てくるので使いたいものを選びます。今回使いたい切手風の形がないので、右上の三角(青丸のところ)ををクリック

切手風の形は「オブジェクト」にあるのでクリック。

使いたい形(今回は切手)を選んでクリック

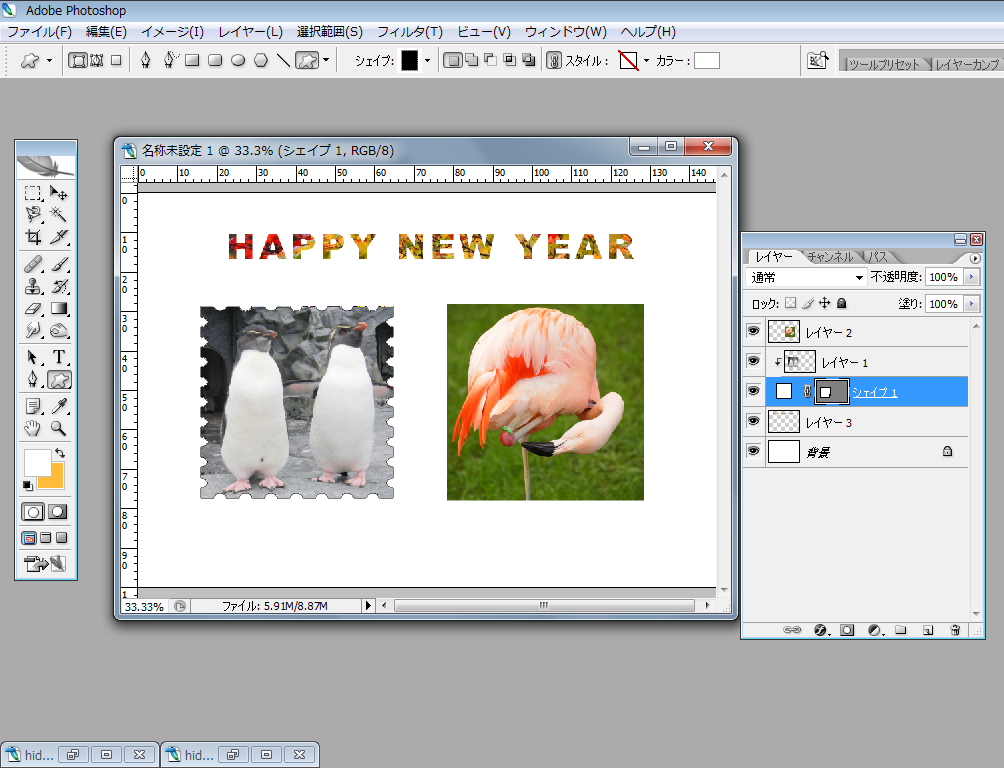
図形を書きます。切り抜きたい写真の上にシェイプ1(図形)のレイヤーがあります。

レイヤーの下にシェイプ1をドラッグして順番を変えます。
文字を切り抜いたときと同じように(10月25日Photoshopでクリッピングマスク1を参照)レイヤー1とシェイプ1の間にカーソルを持っていき黒丸のようなアイコンがでたら、クリック。切手風に切り抜けました。

コメント コメントは承認制です。すぐに反映されませんので、ご了承ください。