ブログ内で目立たせたい文章を囲んだり、見やすい記事を書くために囲み枠をつける方法です。
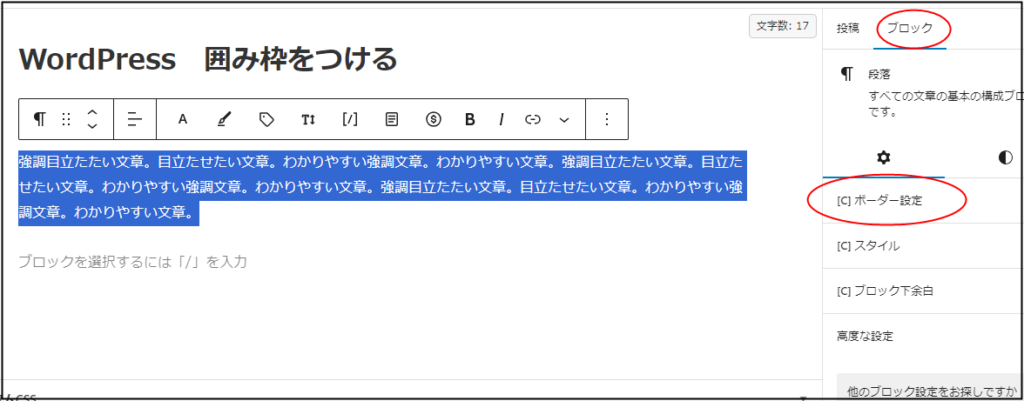
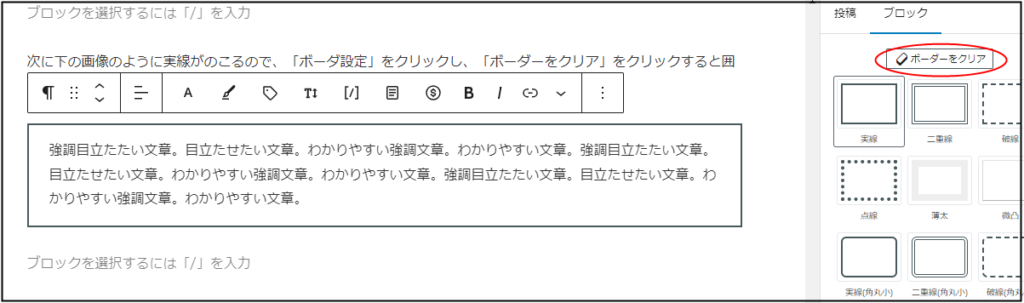
シンプルな線でできた囲み枠を付ける場合は、枠を付けたい段落を選択します。赤丸をつけた「ブロック」をクリックし、赤丸をつけた「ボーダー設定」をクリックします。

実線や点線などから使いたいものを選んでクリックします。下の画像には見えていませんがカラーの枠も選べます。

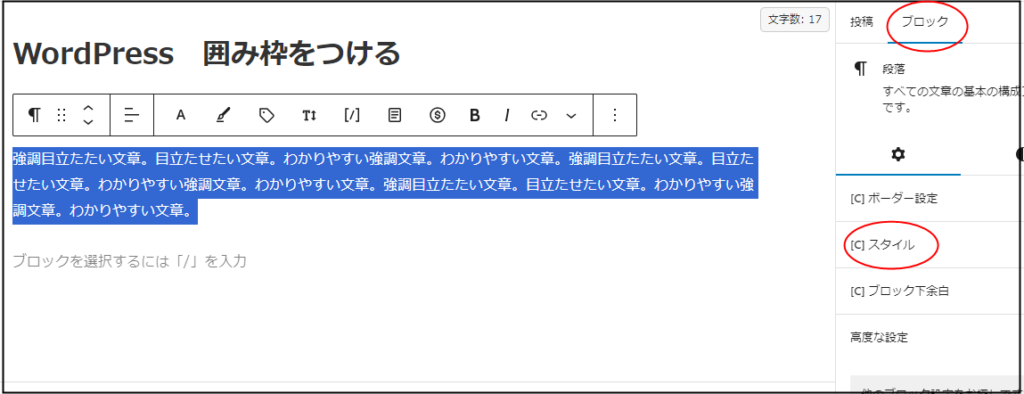
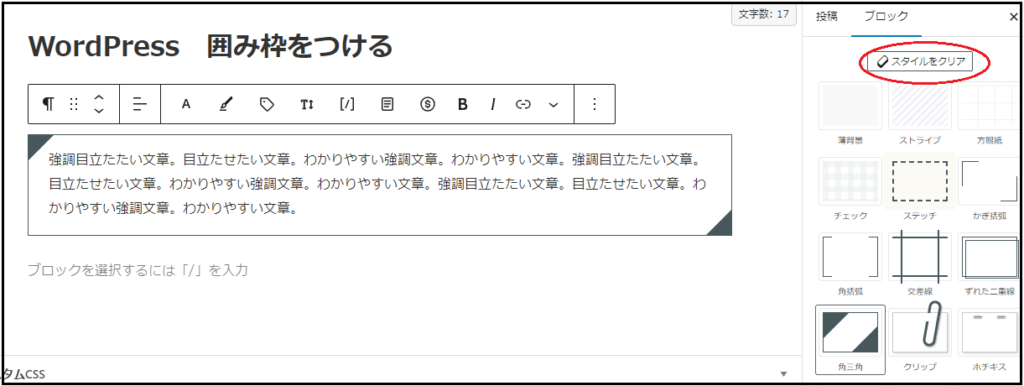
デザイン性のある囲み枠を使いたいときは、スタイルを使います。枠をつけたい段落を選択し、赤丸をつけた「ブロック」をクリックし、赤丸をつけた「スタイル」をクリックします。

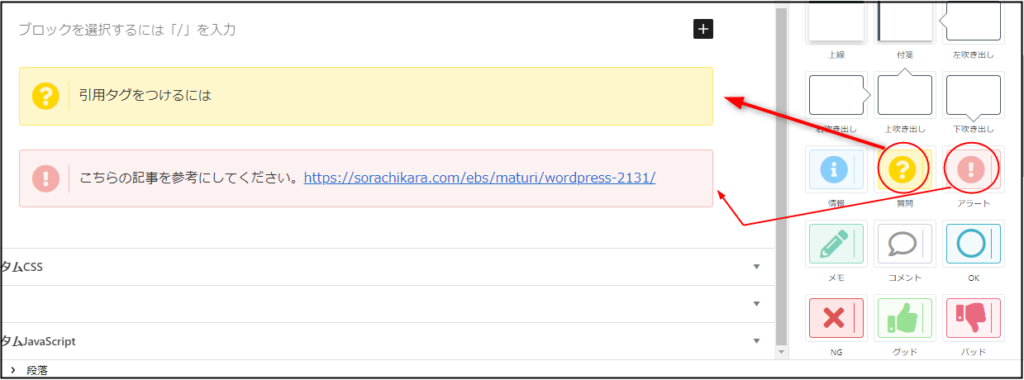
チェックやクリップの絵などから使いたいものを選んでクリックします。

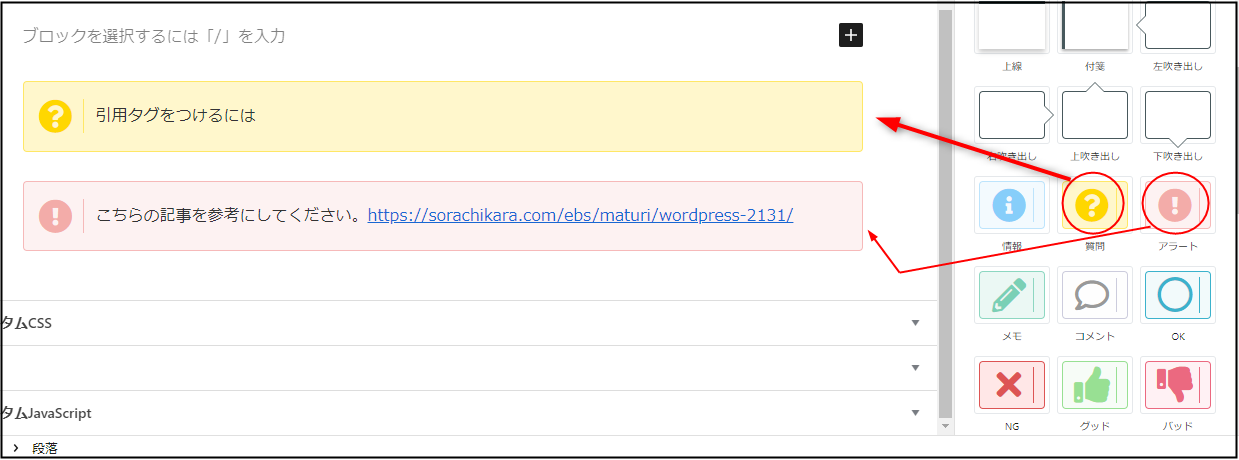
「スタイル」にはマークのついた囲み枠などもあります。

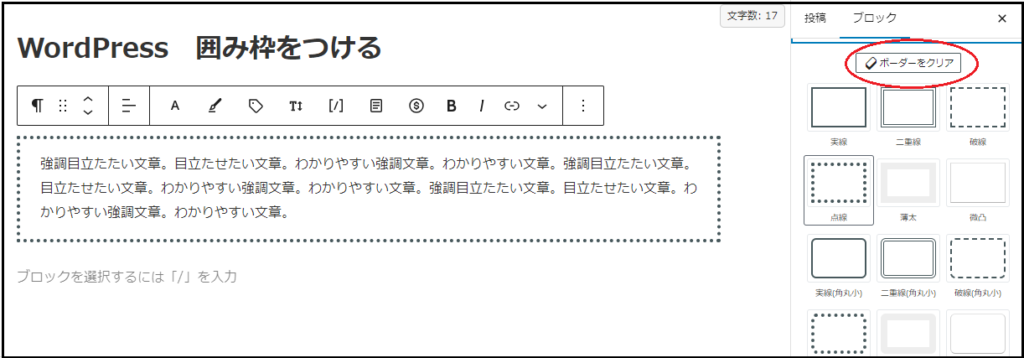
囲み枠を消すには、「ボーダー設定」から選んだ囲み枠は、枠の中の文章にカーソルを置き、「ボーダ設定」をクリックし、「ボーダーをクリア」をクリックすると消えます。

「スタイル」から選んだ囲み枠を消すには、「スタイル」と「ボーダー設定」の両方のクリアが必要です。まず囲み枠の中の文章にカーソルを置き、「スタイル」をクリック、「スタイルをクリア」をクリック。

次に下の画像のように実線がのこるので、「ボーダ設定」をクリックし、「ボーダーをクリア」をクリックすると囲み枠は消えます。

引用タグをつけるには
こちらの記事を参考にしてください。https://sorachikara.com/ebs/maturi/wordpress-2131/

コメント コメントは承認制です。すぐに反映されませんので、ご了承ください。
「WordPress 囲み枠をつける」は、わかりやすい解説でした。しかも、「引用タグ」とリンクするなど、ありがたかったです。
これを見れば、枠づくりを忘れてしまっても大丈夫!(笑)
ありがとうございます。励みになります。