【備忘録】
パソコンサークル「えびすZoom」で、Canvaを習い始めました。
何年か前にも教わったはずなのですが、すっかり忘れています。
今度は、忘れても思い出せるように作品の制作過程を残そうと思いました。
まあ、自分用の「備忘録」ですかね。
間違ったことを書くかもしれません。
間違いを発見したときは、そ~っと教えてください。そ~っとですよ(笑)。
【一石二鳥】
備忘録を作るのにわざわざWordPressに載せる必要はないのですが、いいこともありそうなのです。
①WordPressのブログの投稿方法を確かめることができる。
②Canvaの作成過程を確かめることができる。
③間違ったところは、指摘してもらえる。
アレッ! 一石三鳥になっちゃいました。
【仮想・薔薇祭】
Canvaで、「(仮想)薔薇祭」のフライヤーを作ろうと思います。
まず、最終稿の作品をご覧ください。

(仮想)と名付けたところがミソで、♪そうだったらいいのにな そうだったらいいのにな♪ のノリです。
【ホーム画面】
ブックマークのCanvaを開くと次のようなホーム画面が出て来ました。

「今日は何をデザインしましょう?」な~んて訊かれると、ちょっと身構えてしまうのですが・・・
ボクは、薔薇しか能がないからなあ。
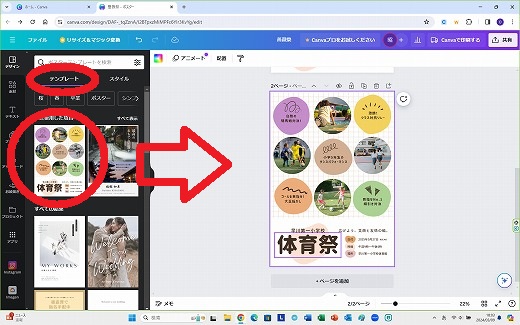
【テンプレート】
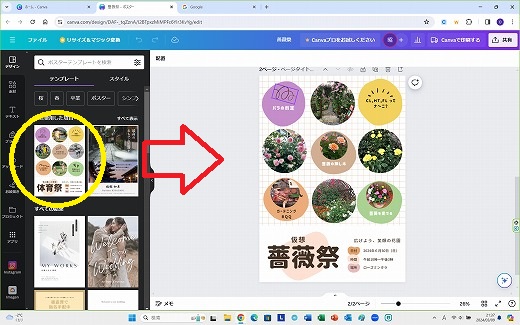
テンプレートから、「体育祭」を選択しました。
体育祭の写真部分を薔薇に替え、文字の部分をイベントに入れ替えようと考えたのです。

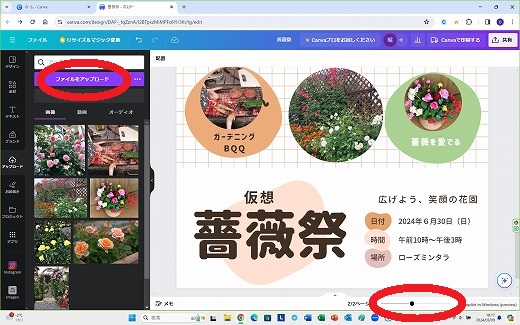
【ファイルのアップロード】
PCに保存している写真のうちCanvaで使いたい写真をアップロードしました。
アップロードした写真をフライヤーの丸い写真の上にドラッグすると自動的に丸い写真にしてくれます。

フライヤーの画像を右下のスケールを右に寄せると画面が大きくなり編集しやすくなります。
以前に「えびす」で習ったことですが、
Ctrlキーを押しながら、マウスの背にあるマウスホイールをコロコロしても拡大・縮小することができます。
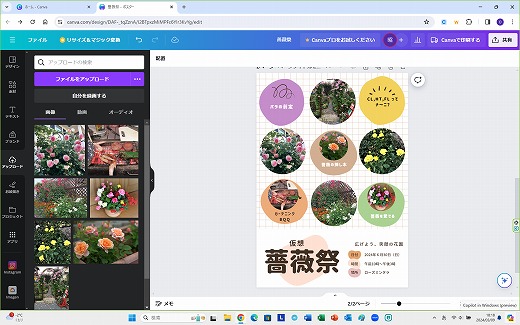
【フライヤーの全体像・作業中】

【体育祭➡薔薇祭】
テンプレートでは「体育祭」でしたが、「薔薇祭」にアレンジ。

【完成ですが】
これで「(仮想)薔薇祭」の出来上がり!
ところで、これを印刷するには、どうすればいいんじゃ?
・・・・・・・・・・・・・・・・・・・・・・・・・・
次回の「えびすZoom」で教えてもらうことにしましょう!

コメント コメントは承認制です。すぐに反映されませんので、ご了承ください。